Android开发之TabLayout实现顶部菜单
本文共 4033 字,大约阅读时间需要 13 分钟。
在Android开发中,经常要使用顶部菜单,如网易新闻、今日头条等,实现顶部菜单以前是ViewPager配合PagerTabStrip来实现,但Android 5.0以后,推荐大家使用MD中的TabLayout来实现,很简单哦~~
开发环境:Android Studio
开发步骤
- 1、在 build.gradle 导入 com.android.support:design:22.2.1
- 2、Activity布局
//菜单未选中时的颜色
- 3、Activity代码
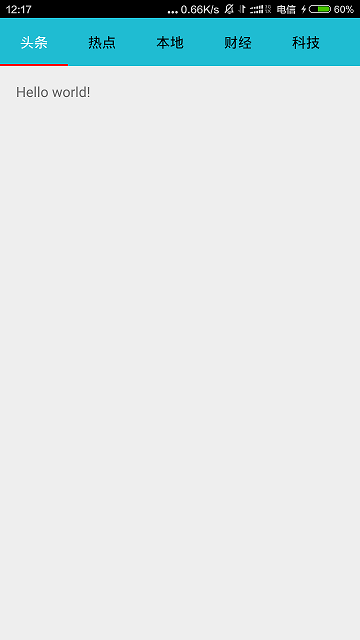
public class MainActivity extends Activity { private TabLayout mTabLayout; private ViewPager mViewPager; private LayoutInflater mInflater; private List mTitleList = new ArrayList ();//页卡标题集合 private View view1, view2, view3, view4, view5, view6, view7, view8;//页卡视图 private List mViewList = new ArrayList<>();//页卡视图集合 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mViewPager = (ViewPager) findViewById(R.id.vp_view); mTabLayout = (TabLayout) findViewById(R.id.tabs); mInflater = LayoutInflater.from(this); view1 = mInflater.inflate(R.layout.content, null); view2 = mInflater.inflate(R.layout.content, null); view3 = mInflater.inflate(R.layout.content, null); view4 = mInflater.inflate(R.layout.content, null); view5 = mInflater.inflate(R.layout.content, null); view6 = mInflater.inflate(R.layout.content, null); view7 = mInflater.inflate(R.layout.content, null); view8 = mInflater.inflate(R.layout.content, null); //添加页卡视图 mViewList.add(view1); mViewList.add(view2); mViewList.add(view3); mViewList.add(view4); mViewList.add(view5); mViewList.add(view6); mViewList.add(view7); mViewList.add(view8); //添加页卡标题 mTitleList.add("头条"); mTitleList.add("热点"); mTitleList.add("本地"); mTitleList.add("财经"); mTitleList.add("科技"); mTitleList.add("教育"); mTitleList.add("体育"); mTitleList.add("笑话"); //添加tab选项卡,默认第一个选中 mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(0)), true); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(1))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(2))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(3))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(4))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(5))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(6))); mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(7))); MyPagerAdapter mAdapter = new MyPagerAdapter(mViewList); //给ViewPager设置适配器 mViewPager.setAdapter(mAdapter); //将TabLayout和ViewPager关联起来 mTabLayout.setupWithViewPager(mViewPager); //给Tabs设置适配器 mTabLayout.setTabsFromPagerAdapter(mAdapter); } //ViewPager适配器 class MyPagerAdapter extends PagerAdapter { private List mViewList; public MyPagerAdapter(List mViewList) { this.mViewList = mViewList; } @Override public int getCount() { return mViewList.size();//页卡数 } @Override public boolean isViewFromObject(View view, Object object) { return view == object;//官方推荐写法 } @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(mViewList.get(position));//添加页卡 return mViewList.get(position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mViewList.get(position));//删除页卡 } @Override public CharSequence getPageTitle(int position) { return mTitleList.get(position);//页卡标题 } }} - 4、实现效果如下

TabLayout.png
- 5、注意点如果真的按上面一字不差走下来的话,会发现TabLayout在ViewPager滑动的时候会出现菜单文字闪烁的现象。这个应该是版本的bug,想解决的话使用22.0里没有bug的版本(compile 'com.android.support:design:22.2.0')或者升级到23.x
转载地址:http://rfvfm.baihongyu.com/
你可能感兴趣的文章
bzoj 2763 [JLOI2011]飞行路线 Dijikstra 分层
查看>>
HEOI2018 游记
查看>>
UITableViewCell 取消选中的蓝色背景
查看>>
MFC DestroyWindow、OnDestroy、OnClose 程序关闭相关
查看>>
hibernate理解
查看>>
第二篇第五章防火防烟分区于分隔
查看>>
POJ 2387 Til the Cows Come Home
查看>>
POJ 1733 Parity game
查看>>
apply函数用法
查看>>
[转载] Knowledge Management and Engineering——07 PROMOTE Methodology
查看>>
deepin 2014 安装后 ,grub出错
查看>>
DevExpress.XtraGrid 导出文本的bug
查看>>
CentOS 7 系统初始化设置
查看>>
【树莓派智能门锁】使用脚本控制GPIO来开锁【4】
查看>>
转载---- 使用opencv源码自己编制android so库的过程
查看>>
vue 构建项目遇到的问题
查看>>
JAVA线程调度的优先级
查看>>
java中的内部类
查看>>
什么是死锁和如何解决死锁
查看>>
iOS:switch case中报错expected expression
查看>>